福利福利!10个冷门却实用、随开即随用的云端神器。
以下整理出10个冷门却实用、随开即随玩的云端神器(基本都是基于HTML5),为广大的移动广告设计者发家致富铺一条光明大道。
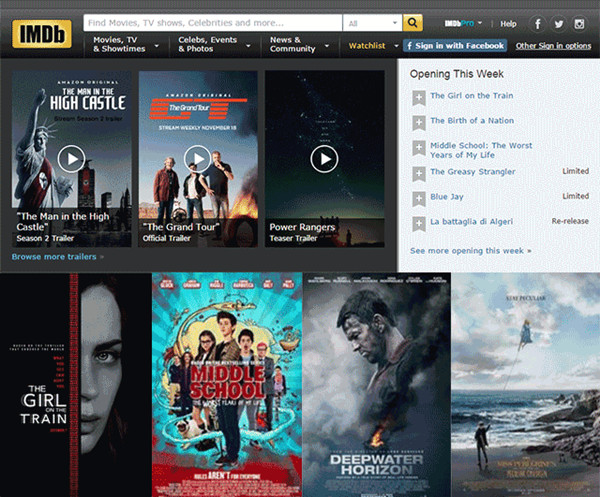
神器1:一流的H5设计参考网站
http://www.imdb.com/?ref_=nv_home
你绝对没想到,平日我们经常看电影评分资讯的IMDb其实是可供我们参照构图、设计风格的神器!那些海报绝不止于宣传片,很多都是国际一流设计师的艺术结晶,用来作为构图以及设计风格的参照再合适不过了。

看上面这张我精心制作的还原设计框架的动图,你会不会瞬间觉得自己浪费了很多借鉴大师风范的机会?IMDb上的电影宣传海报比例跟手机页面相似,刚好可以用来当做移动页面设计的绝佳参考来源。
同理,国内的豆瓣电影网也是如此。挑电影的同时,也能学习。
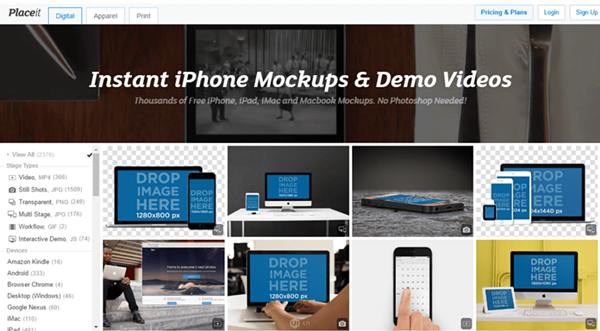
神器2:一秒生成静态演示图
https://placeit.net/

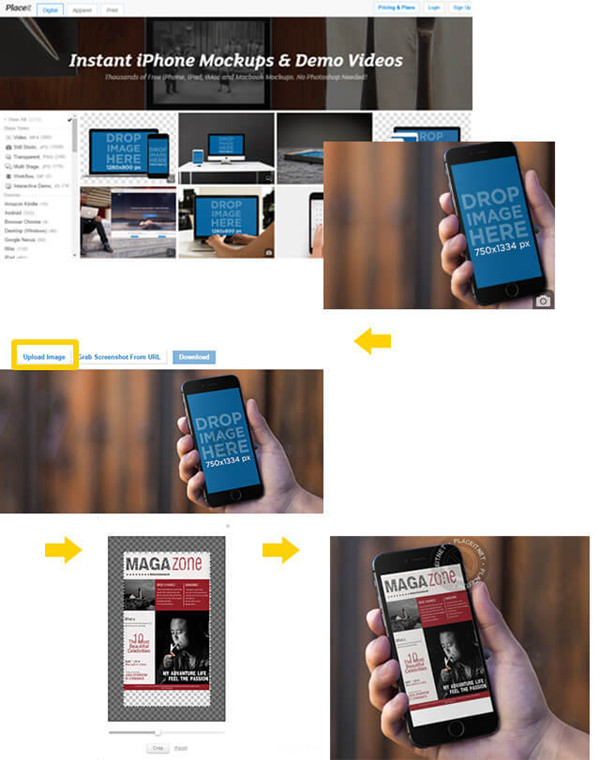
有了Place it 这个生成各种静态页面演示的工具,如果你又要做那种手握手机、或在电脑里显示界面的演示图,不必到处找素材P图了,操作示意如下——

挑模板-->上传图片-->截取图片尺寸-->完成!
每个演示用的模板上都附有标准尺寸,你也可以先在PS等软件处理好尺寸再上传,立即生成各种手拿iPhone、iMac,开着Macbook的图片,来演示你设计的静态图效果。
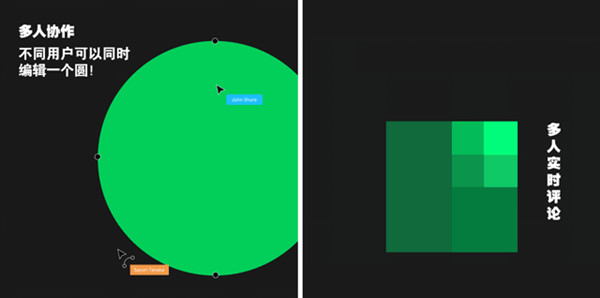
神器3:界面设计与协作的法宝
https://www.figma.com
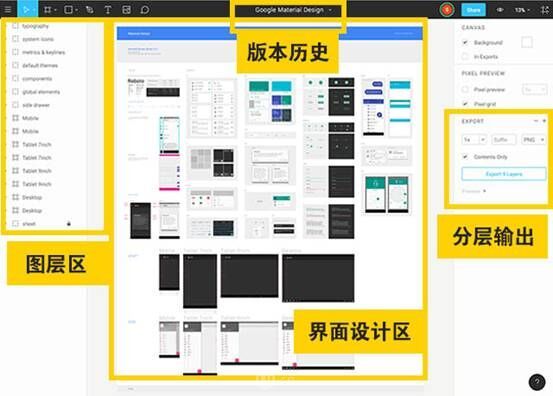
Figma,15年年底开始兴起的一个界面设计协作神器,图形设计功能强大、支持多人编辑与多人实时评论,还可以随意保存历史版本,简直堪称设计界的Google Docs。随便截几张操作动图让你感受一下——

网上有人说它像Photoshop,但其实它不具备图像处理功能,真正有得一拼的反而是Adobe Illustrator、Sketch,都支持复杂的锚点变化——但我们去下载AI也要接近1G内存吧?Sketch还只支持Mac系统!

下次如果你要设计移动广告界面,强烈推荐尝试一下,可以导出成jpg、png、svg等多种格式。
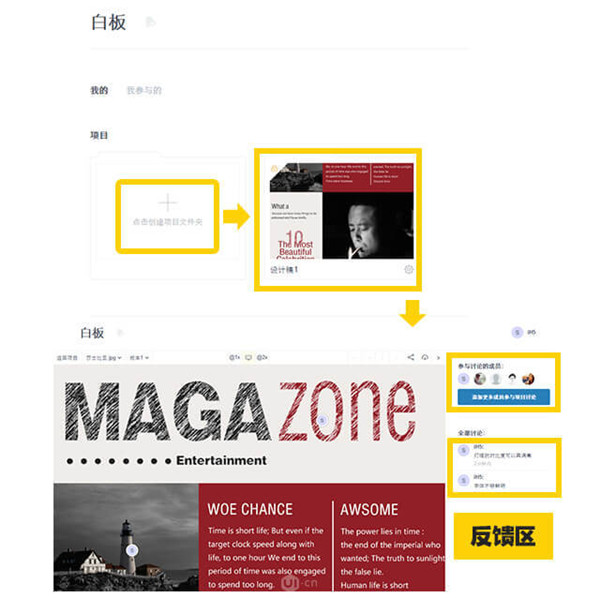
另外,纯设计稿的云协作还有国内的白板、国外的Red Pen。 你可以把你的页面设计稿上传,把链接发给上司&同事就可以进行实时的点评甚至是吐槽!
https://bearyboard.com/
https://redpen.io/singles

神器4:交互动效的最全收录
http://www.elasticode.com/allapps.php

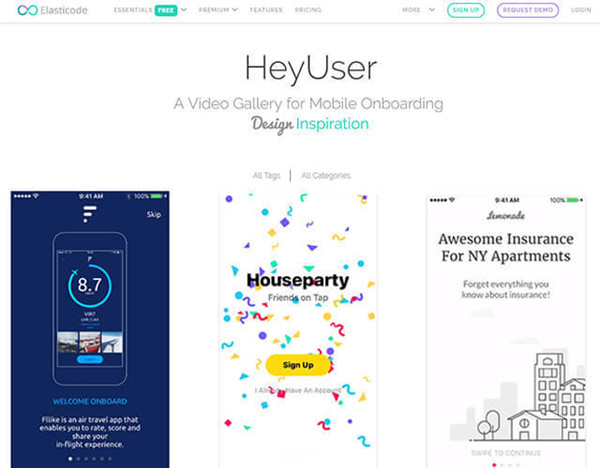
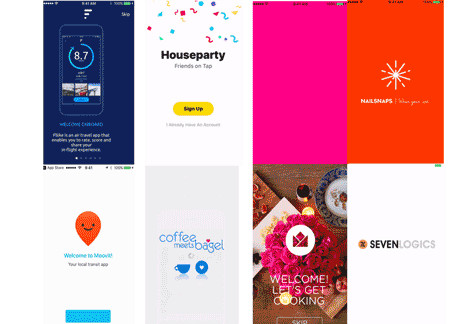
如果想在H5上参照各种丰富的交互动效,可以用Elasticode。
它有很多供你借鉴的交互动效,包括按钮的点击、页面切换/跳转、文字、图片素材出现/消失、元素变换等等。

【优势】这些动效侧重在用户体验的交互上,你可以直接感受交互的过程。
神器5:视觉炸裂的代码最全收录
http://codepen.io/

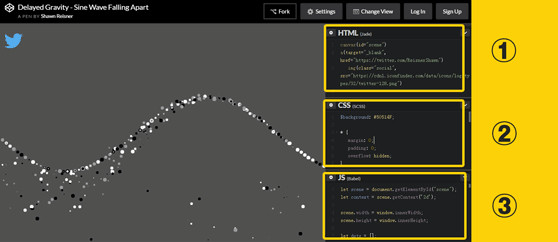
如果你有一定编程基础、懂得如何在移动页面/H5里插入代码的话,也可以参考CODEPEN这个动效源码网站。里面有很多视觉炸裂且惊艳的动效,并且大都附有HTML、CSS、js源码供大家使用。

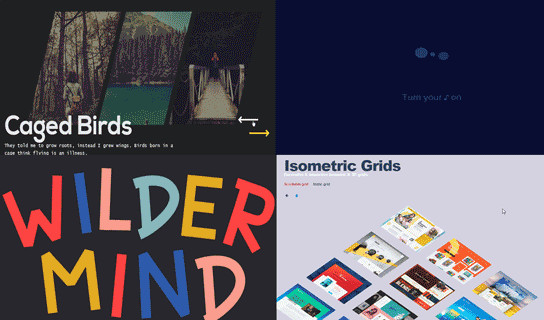
另外,如果你想做大屏移动广告,动效的选择和参考要更高大上点,这里推荐一个专门收集PC端视觉动效案例的网站——Codrops。
http://tympanus.net/codrops/

它有很多可以在线预览、兼具视觉化以及交互性的动效,并且每个案例后面都附有相对应的代码,具体应用就因人而异了。

神器6:H5音效的最全收录
http://www.gamepix.com/blog/the-big-list-of-sound-and-music-assets-for-your-html5-game/
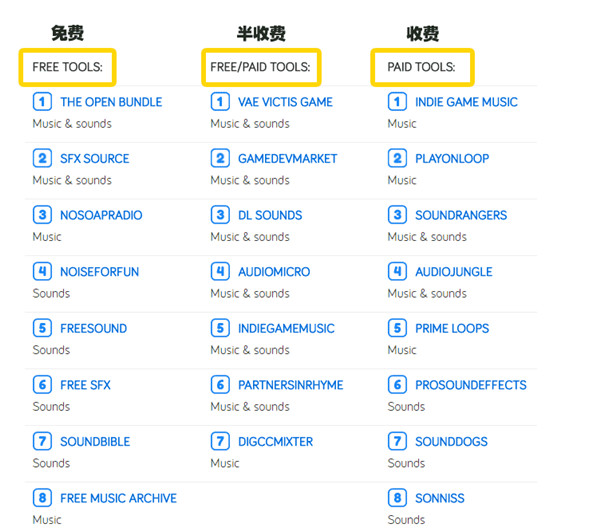
GAMEPIX是一个国外HTML5游戏网站,它整理过一个超全的音效网站合辑,用于游戏背景音乐或音效下载,但其实适用于大部分移动页面H5。小至“叮咚”的几秒音效、页面间过渡的十几秒音效,大至几分钟的BGM,非常丰富。

这个合辑作了分类,FREE(免费)、FREE/PAID(半免费半收费)、PAID(收费)三种类型,免费的也照样很好用。

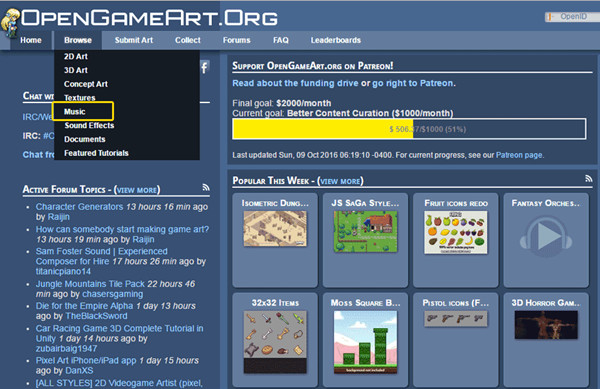
但如果你需要的音效主要针对游戏,那么建议你来Open Game Art找,更新快,更可贵的是音频格式比较全,大部分为热心网友上传。
http://opengameart.org

神器7:专业的配色,找大师
https://coolors.co/app
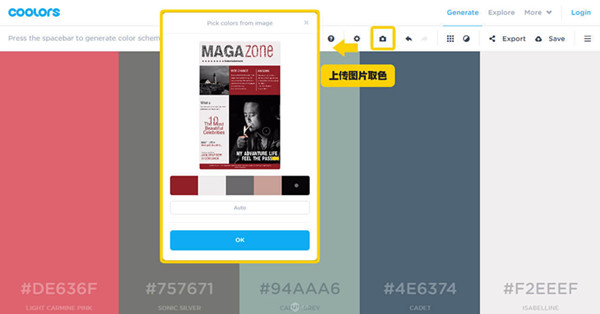
专业配色,国内比较多用Adobe Kuler,调色盘方便,方案也很多。但如果你英文水平还过得去,可以试试Coolors,配色方案强大,也支持上传图片取色。

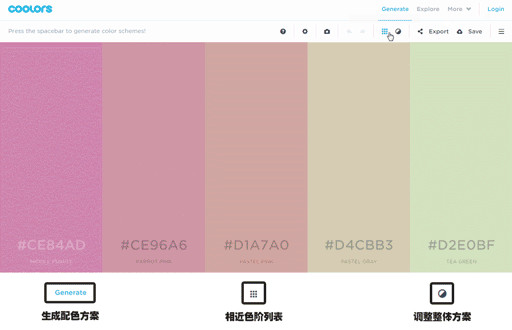
它还有一个优势:点击“Generate”(生成),会得到随机推荐的一套配色方案,你可以拖拽调换颜色位置,调出相近色阶列表,调整整体方案的色调、饱和度、亮度、冷暖度。

另外也可以使用谷歌开发的自动颜色搭配网站Material palette,勾选两个主颜色,自动生成色阶相近、协调度高的配色列表。
https://www.materialpalette.com
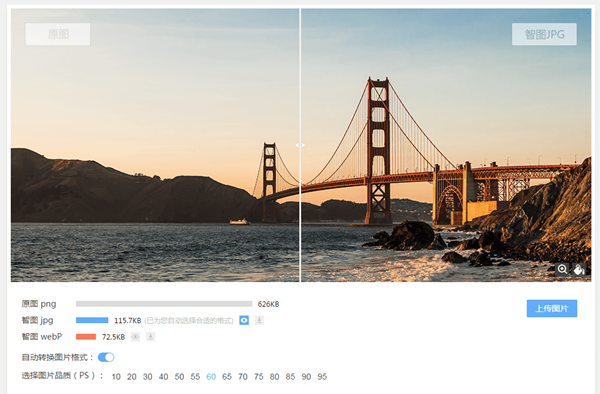
神器8:设计素材最强压缩
http://zhitu.isux.us/

移动页面素材压缩上,推荐腾讯ISUX前端团队开发的智图图片压缩工具。与众所周知的tinypng压缩神器相比,压缩效果和效率会相对优化(注意:上传的文件上限是5MB)。

【优势】可以转换为webp格式的图片(相比PNG和JPEG在不降低图片质量的同时,减少约三分之一的体积),可以控制图片输出质量,而且可以拖动设置条对比压缩前后的效果。
神器9:H5创意和灵感的源泉
http://www.thewap.cn/
在移动页面的设计灵感和创意的借鉴上,推荐哇呸网,这里对H5进行了具体的分类——时间、阅读量、推荐、行业等,让我们能更简便、精准地找到自己想要借鉴的H5类型。

另外特别推荐H5案例分享和数英网,前者还包含PC案例,后者则会对一些项目进行深度报道。
http://www.h5-share.com
http://www.digitaling.com
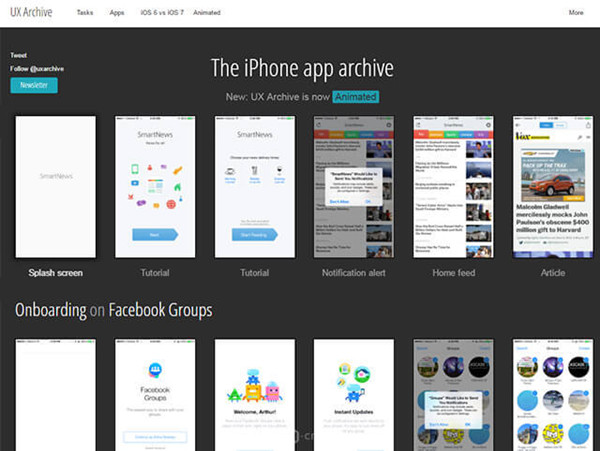
PS:在页面的创意策划上,可以参考APP界面设计,学习字体字号选择、颜色搭配、交互设计等等,比如UX Archive,保存了很多诸如Facebook等APP的截图。
http://uxarchive.com/

神器10:殿堂级的移动页面H5制作工具
www.ih5.cn

工欲善其事,必先利其器。最后的最后,云端移动页面H5制作工具,肯定要推荐技术领先全国、功能最强大的iH5了。

它最大的优势在于——抛弃代码,解放所有不会代码的设计师,让大家能快速实现自己的创意。
现如今你随便搜搜H5工程师的工资,月入1.5万到3万不等。那如果你借助好的工具,可以更快地做出工程师编程的效果呢?工资是不是也上来了?
你用iH5来接单也行,可参考行业闻名的设计师接单公式——[(你的月薪÷22天÷8小时)×私单预估小时数]×2倍——倍数高低在某种程度上,与你对闲余时间的珍惜程度成正比。

功能强大到离谱——物理碰撞、时间轴动画、滑动时间轴、地理定位、数据库、720°全景...统统都有,而且使用上永久免费。
就算你不会代码,也能做出这些牛掰的移动页面广告——